GESTURE DRIVEN COMMUNITY TOOL (LEAP MOTION)

CATEGORY
Service Design
CLIENT
FJORD
MY ROLE & SCOPE
Design & Research Lead
Collaborated on cross-functional team
Impact across all of FJORD Chicago
No prior or existing service
ACTIVITY OVERVIEW
– Observational Research
– Co-Creation Session
– User Flows
– Concept Sketches
– Interactive Prototype
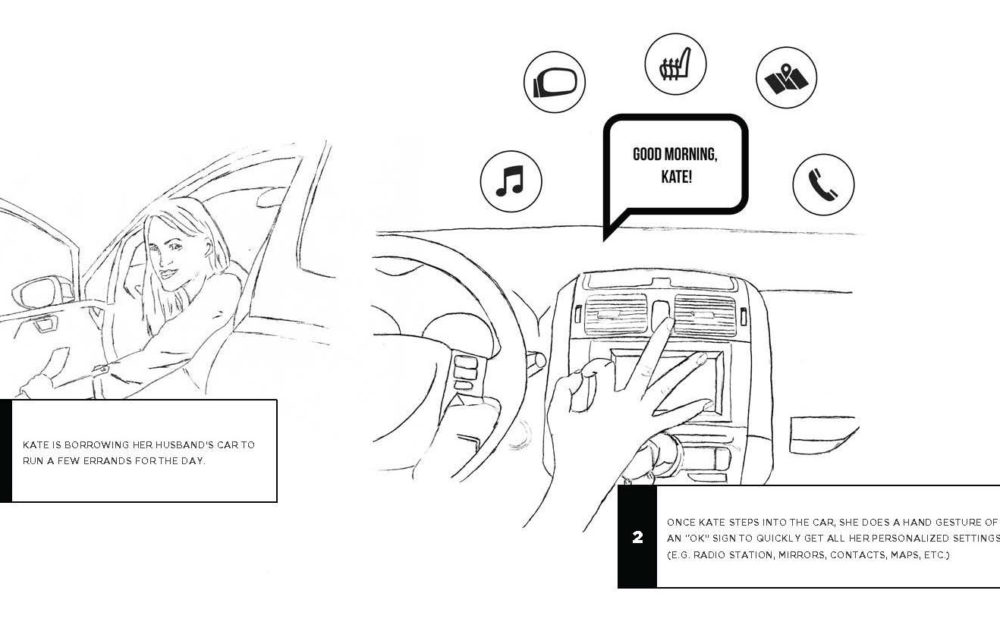
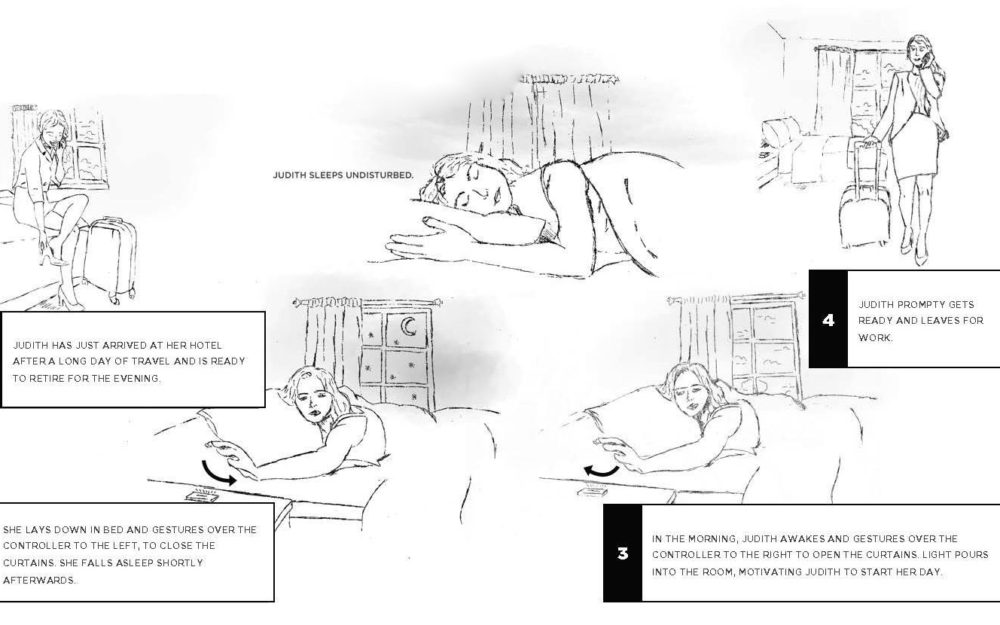
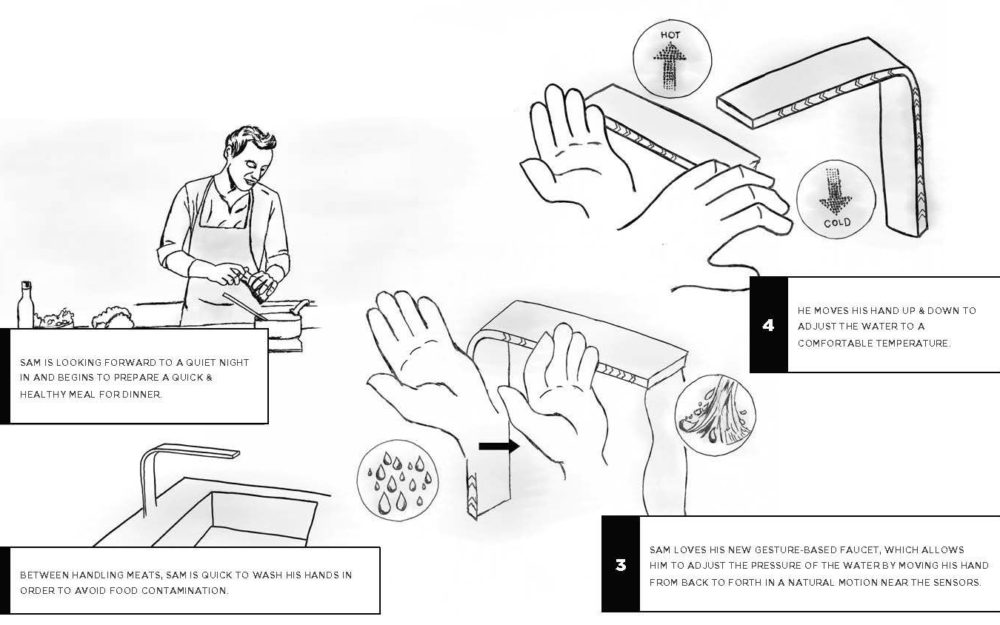
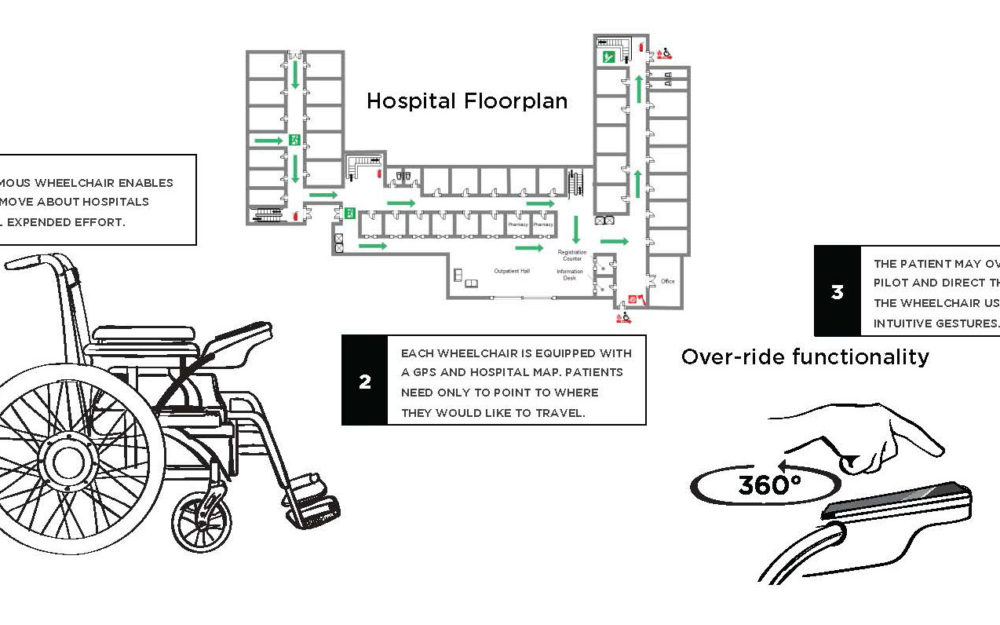
– Pitch Video, Storyboards
– Usability Testing
– Implementation
– Organization Socialization
– Added Context Brainstorm
OPPORTUNITY
Our deisgn studio in Chicago had recently went through a merger with another design group within Accenture and we wanted to bolster our ability to more deeply connect with such a huge influx of new teammates and counterparts. Myself and two other designers were also interested in gesture based technologies and so we hypothesized that we could bring that technology into our approach if we were thoughtful and intentional about it.
APPROACH
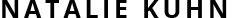
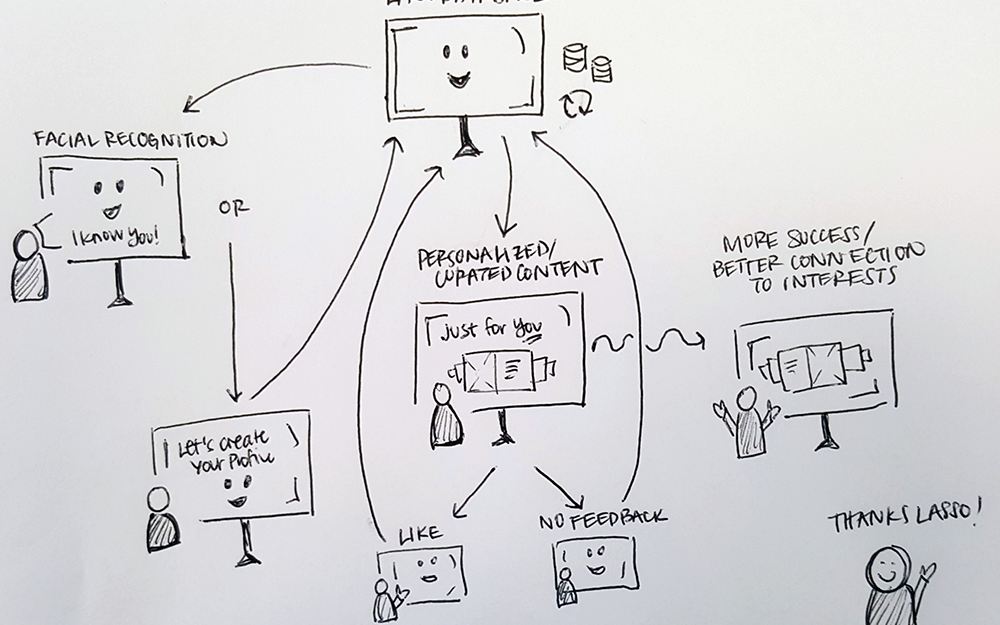
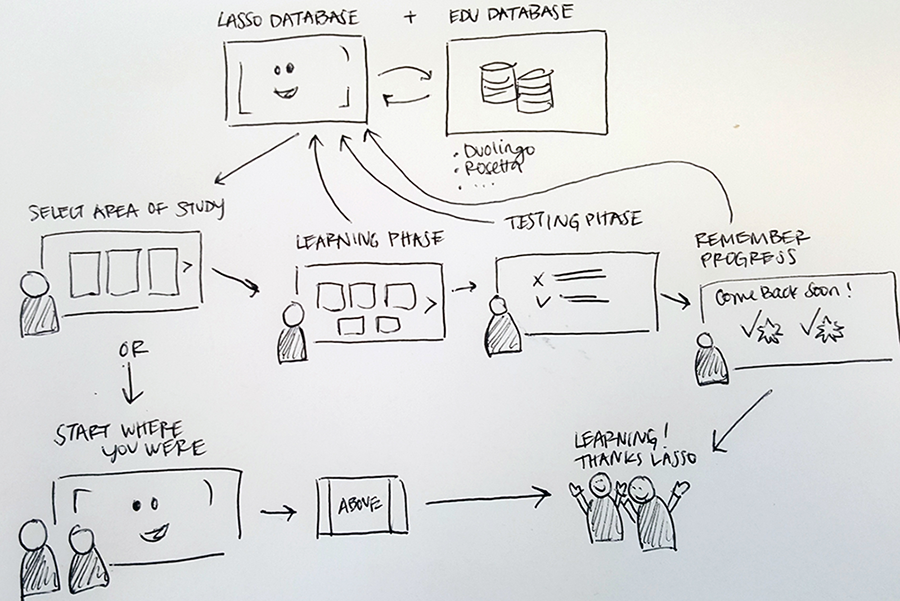
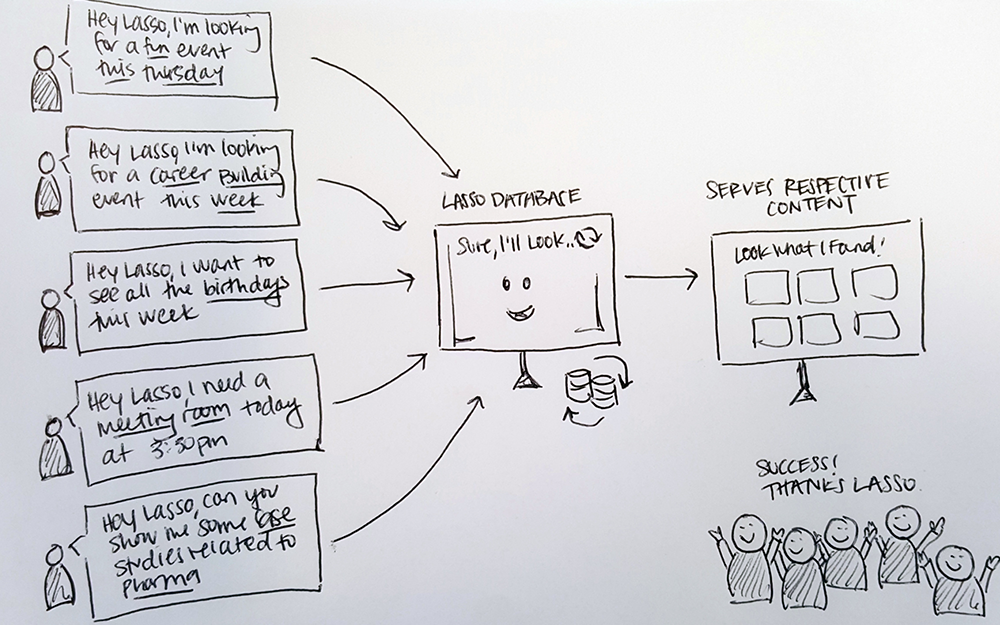
As a small team we spent time observing associates interact with one another and with the space–we noticed different activities within the space that brought people together. I drove user flow creation, sketching, and an interactive prototype efforts while we all iterated on the ideas together. We brought in a creative technologist to help us create our first prototype and then set it up in the studio for life testing amongst all of our peers.
OUTCOME
A working prototype within the space that was actually bringing folks together due to curiosity, presented the project at an all FJORD event to inspire others to create initiatives where they are needed, and finally continued the work in the form of ideating around additional uses for gesture based technology–we used it as a thought piece for new business. Finally we hosted an ice cream social based on data collected within the tool.