EDUCATIONAL PHARMACEUTICAL APPLICATION

CATEGORY
Product Design
CLIENT
Eli Lilly
MY ROLE & SCOPE
Design Leader
Collaborated on cross-functional team
Impact across entire FORTEO brand
No prior or existing product
ACTIVITY OVERVIEW
– Co-Creation Session
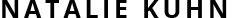
– User Flows
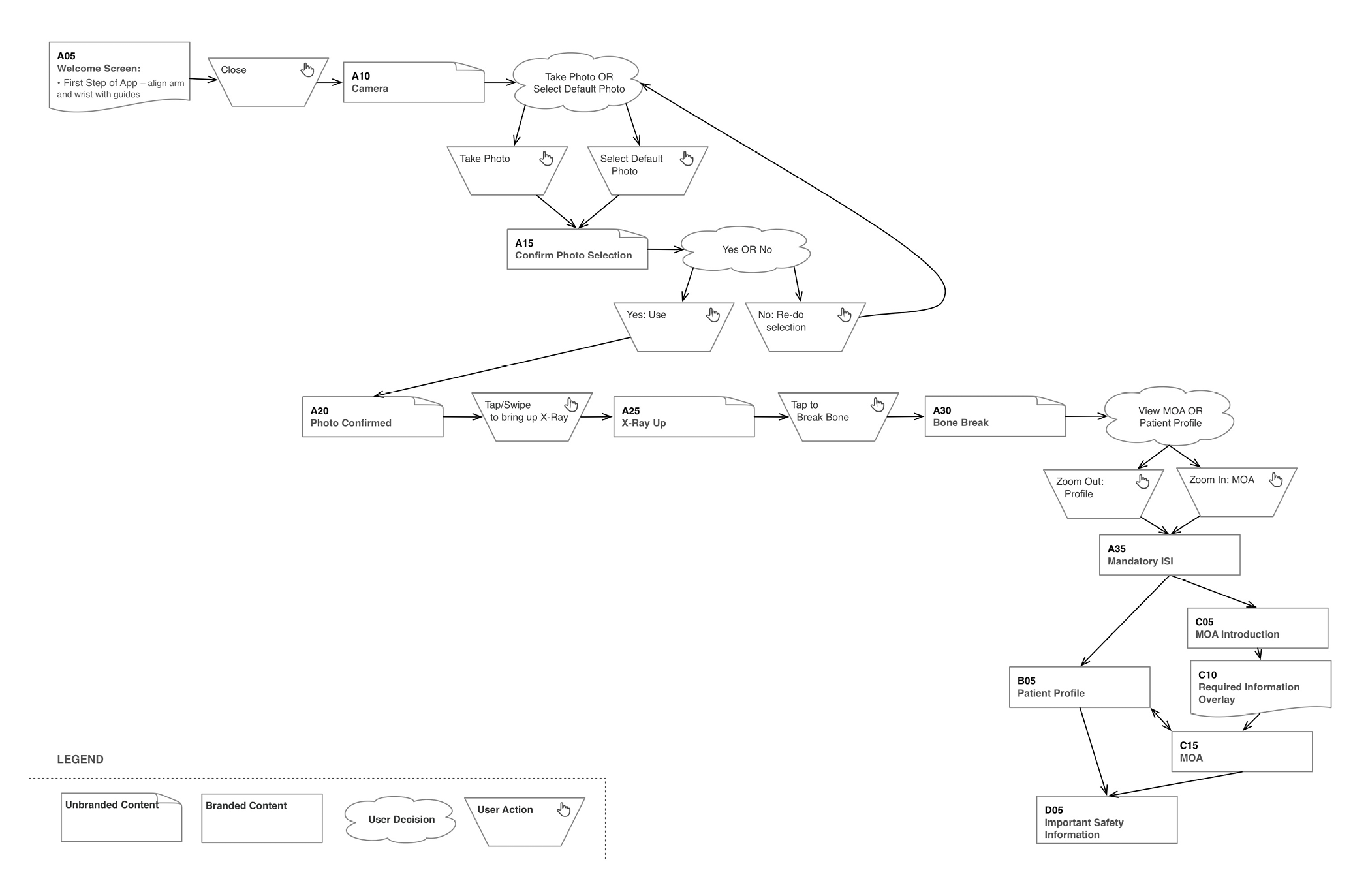
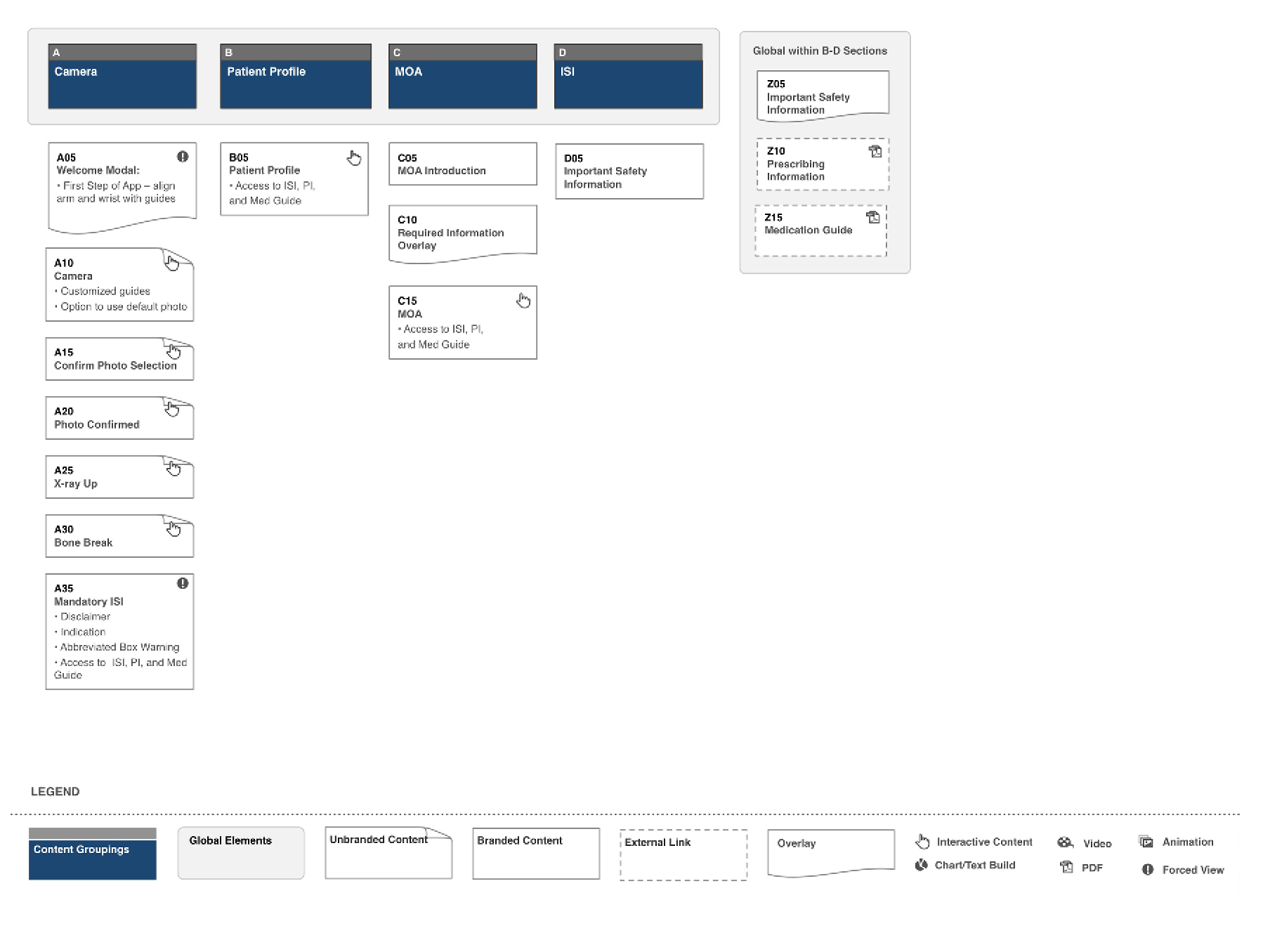
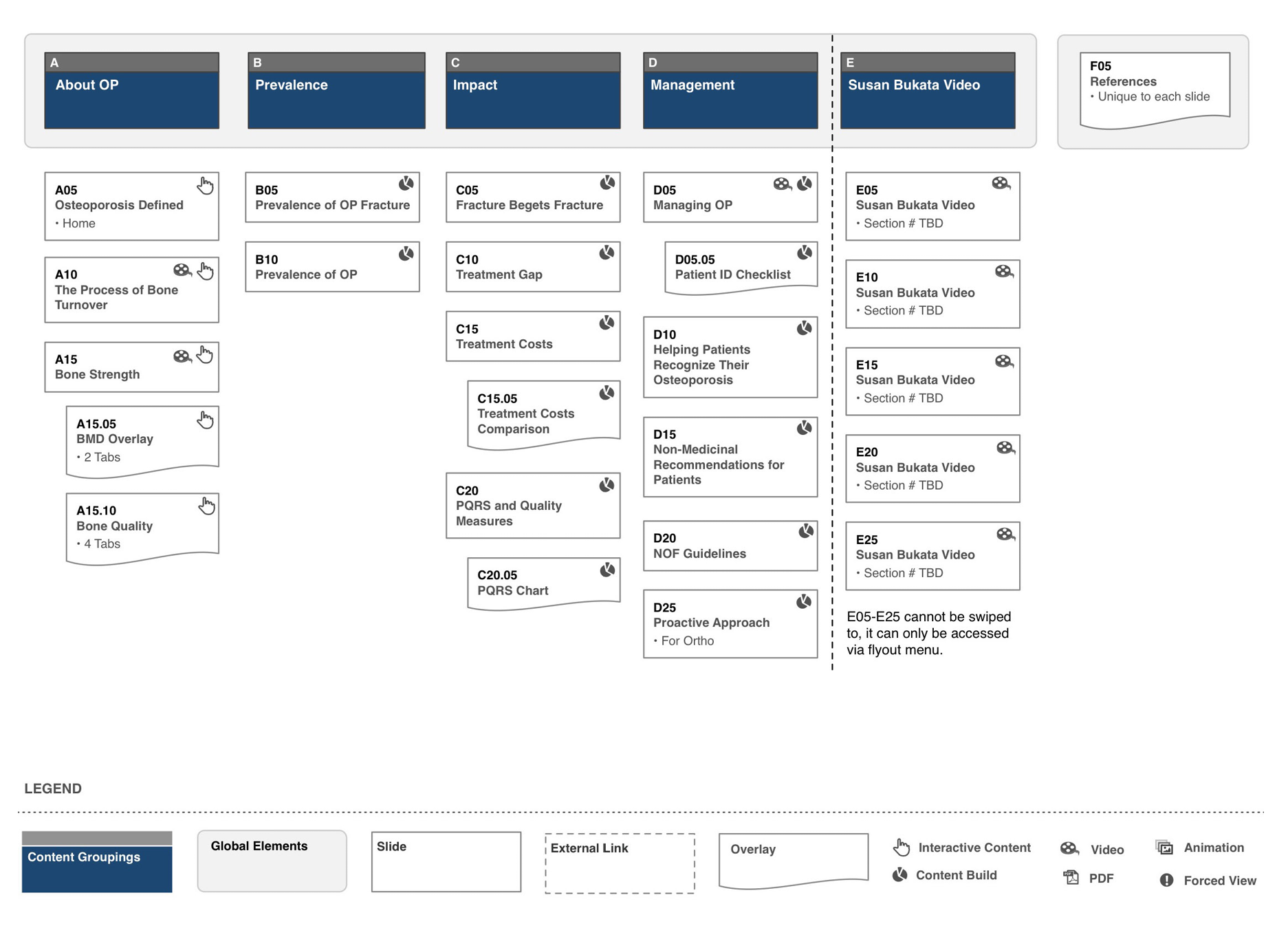
– Architecture (Content Strategy)
– Concept Sketches
– Interactive Prototype
– Annotated Guide, Playbook
– Implementation
– Testing & Learning
OPPORTUNITY
When it comes to pharmaceutical drug treatments a sales rep often has only a few minutes with a doctor in order to explain to them the warnings, mechanism of action, efficacy, and general benefits they could see through usage if they recommended them to their patient. There is not only an educational curve between sales rep and doctor but also between doctor and patient. The opportunity is to well represent all the components, capabilities of a drug in a clear way without overly simplifying or glamorizing it in a harmful way.
APPROACH
I worked closely with subject matter experts to study the drug FORTEO in order to develop a content strategy and interaction patterns that would clearly articulate all core components of the drug and be easy to use for a sales rep. I lead bringing teams together through consensus around content, interactions, and generally appraoch to animaction transitions. I worked across account executives, other designers, and developers. There was a ton of iteration on the tool, mindfullness around regulatory requirements, and immediate turnaround deadlines.
OUTCOME
We designed and launched a total of three applications for this project. Each app had a slightly different focus: one was for a conference, one was used to explain in detail how the drug FORTEO worked, and one to highlight the seriousness of diagnosing and treating osteoporosis. The client was pleased with all versions and I was given credit for being able to well articulate reasoning behind each design decision alongside tech, business, and regulatory requirements. The app accurately portrayed FORTEO and encouraged more accurate prescriptions.