BUSINESS TO BUSINESS PAYMENT PLATFORM

CATEGORY
Service Design
CLIENT
JP Morgan
MY ROLE & SCOPE
Design & Research Lead
Collaborated on cross-functional team
Impact across entire line of business
No prior or existing service
ACTIVITY OVERVIEW
– Empathy Interviews
– Competitive Analysis
– Comparative Analysis
– Experience Principles
– Co-Creation Sessions
– Service Blueprint
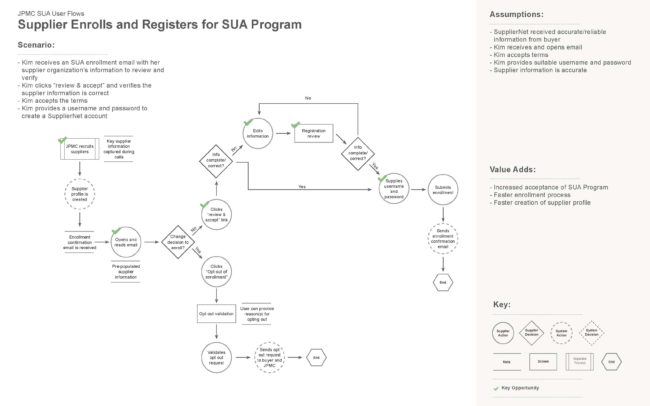
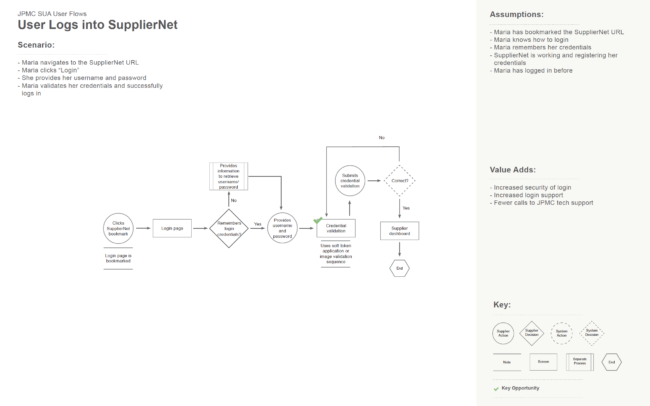
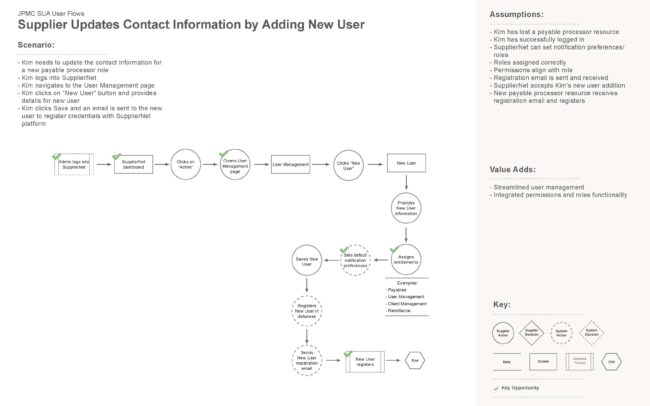
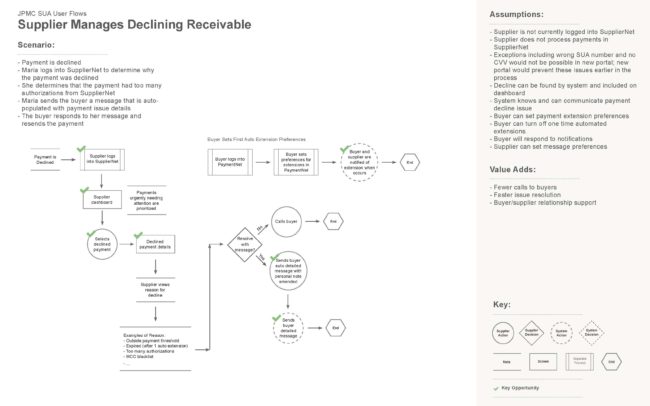
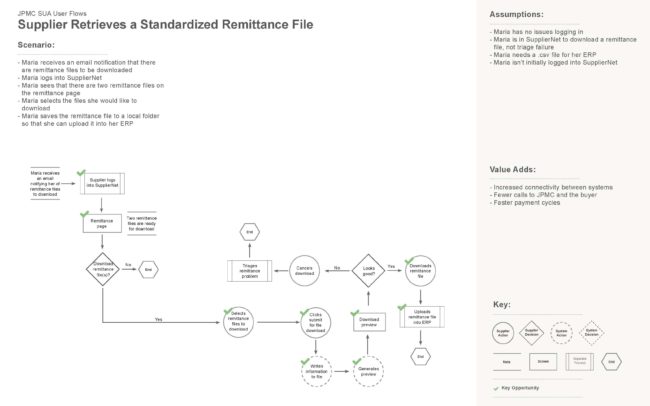
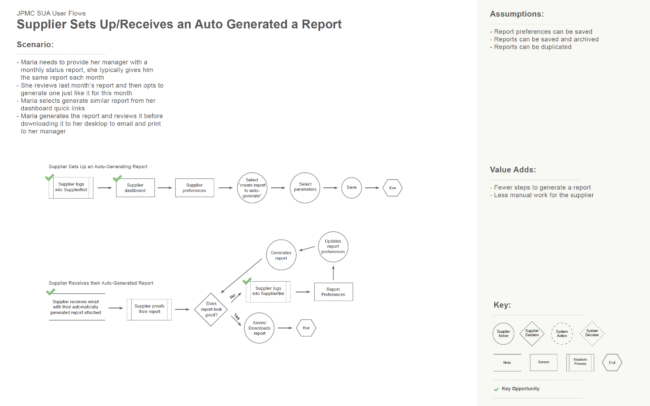
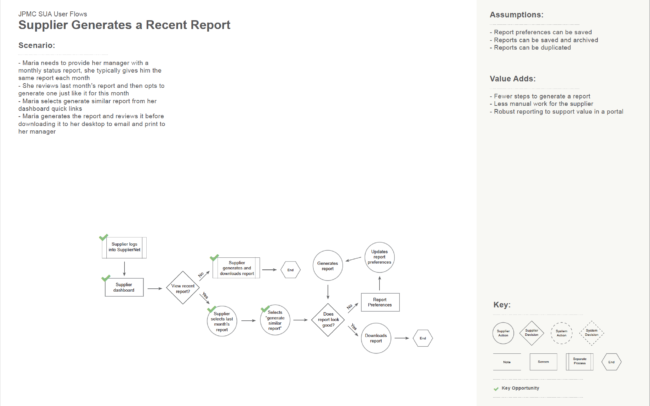
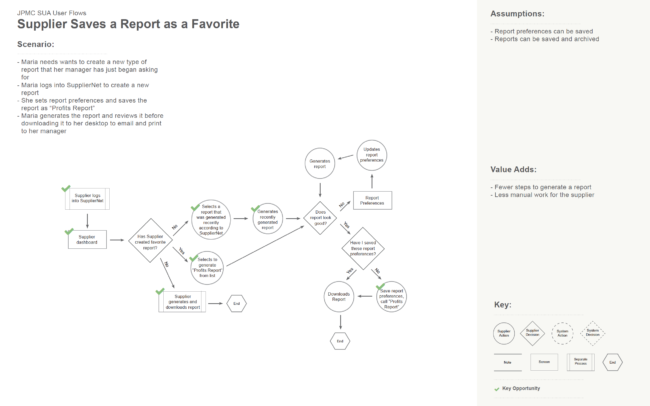
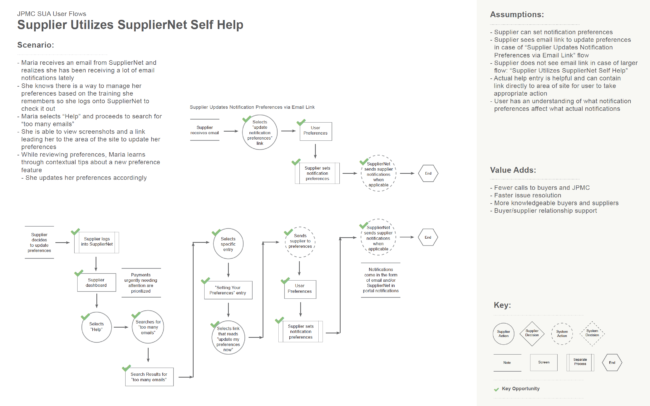
– Site Map, User Flows
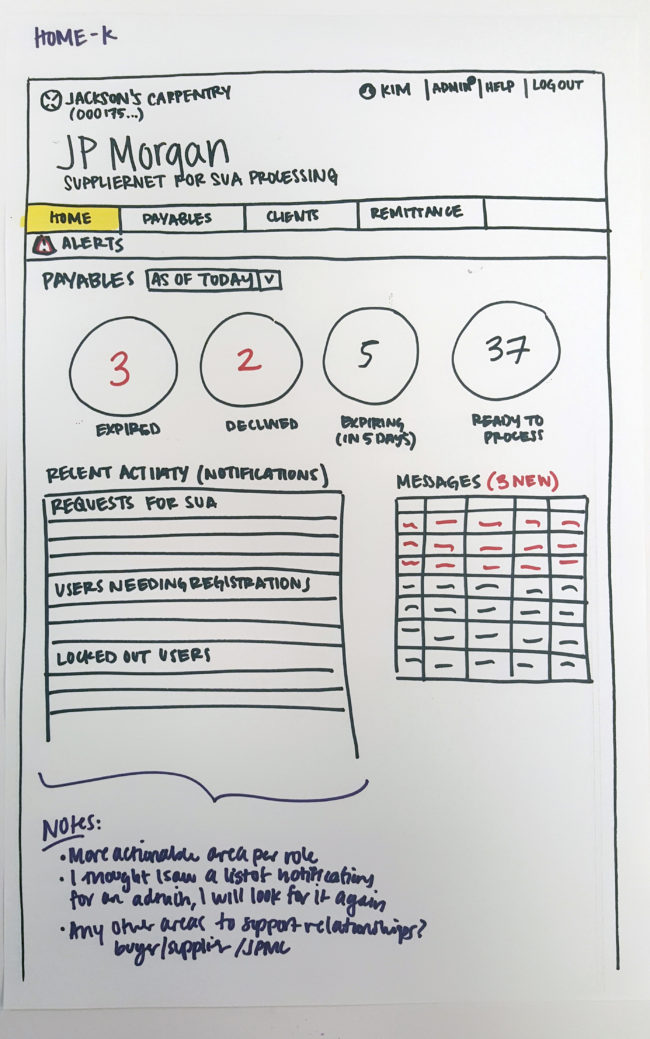
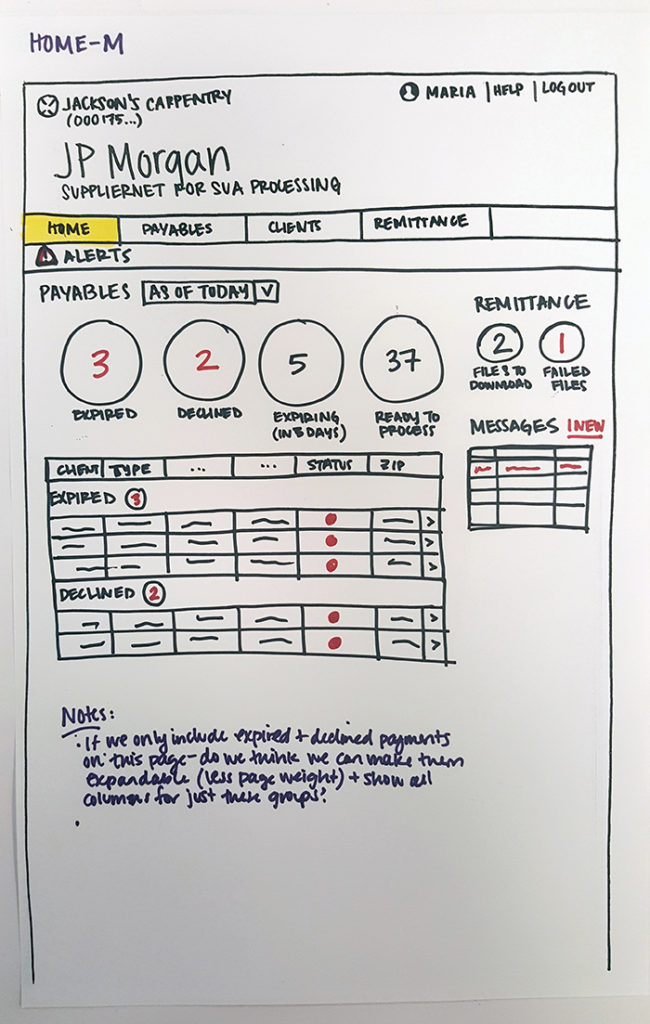
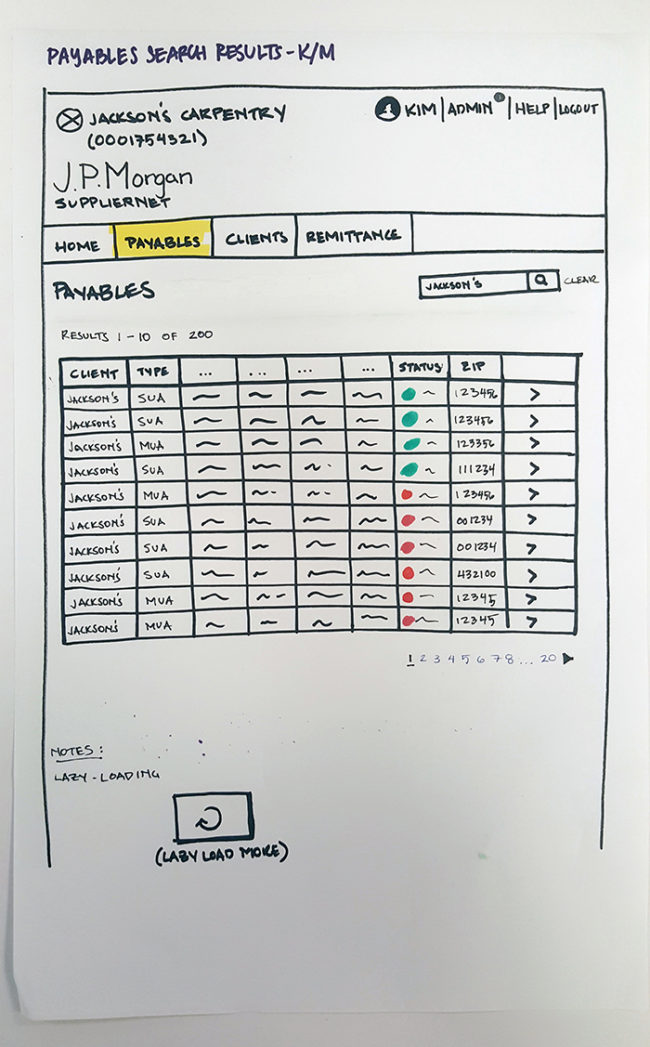
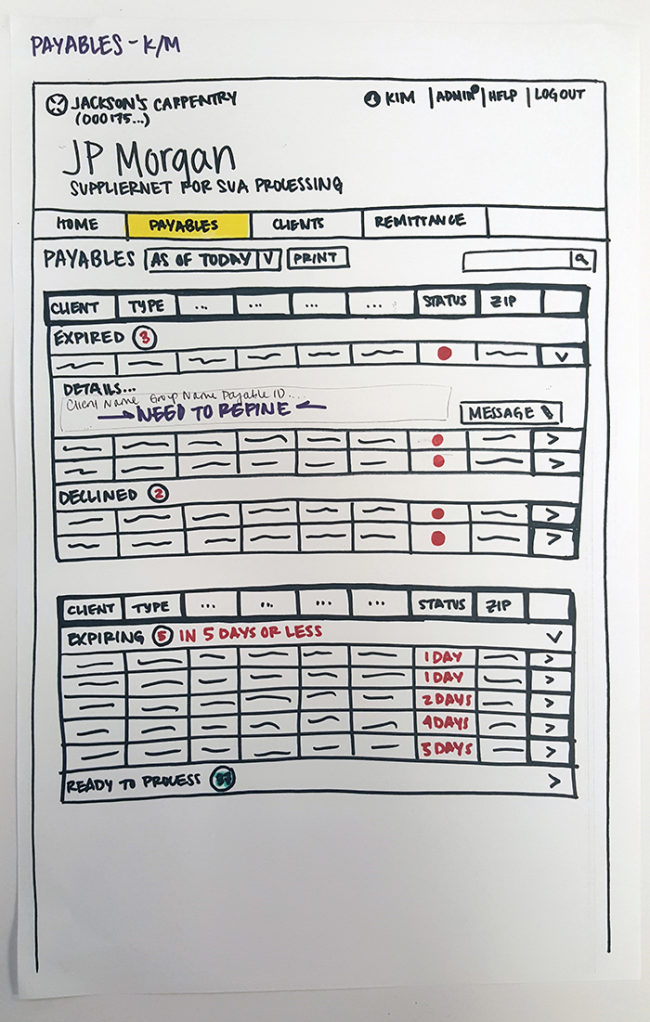
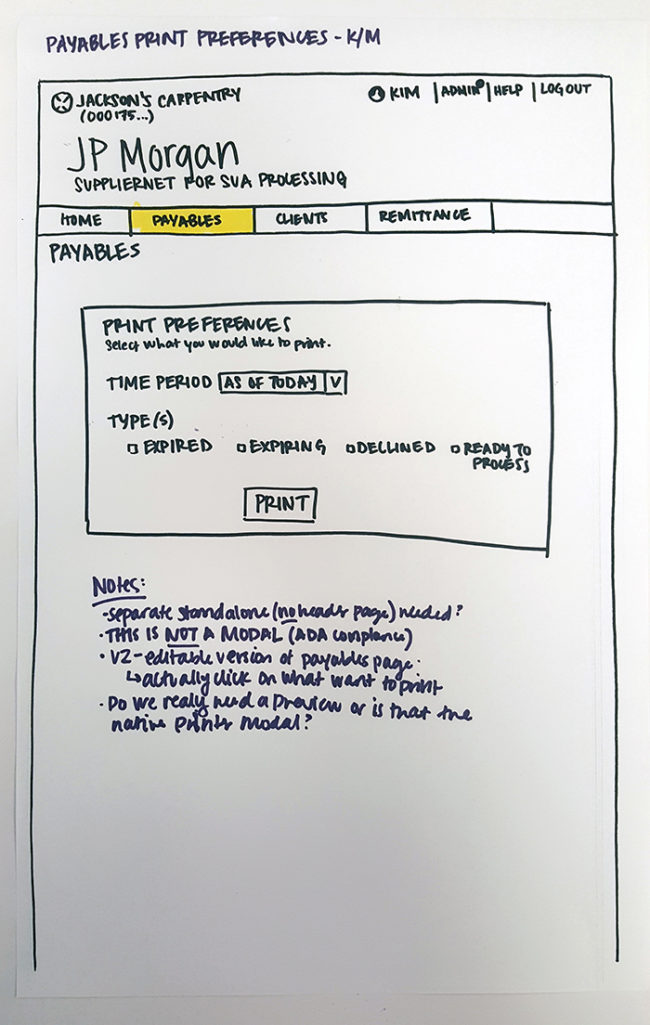
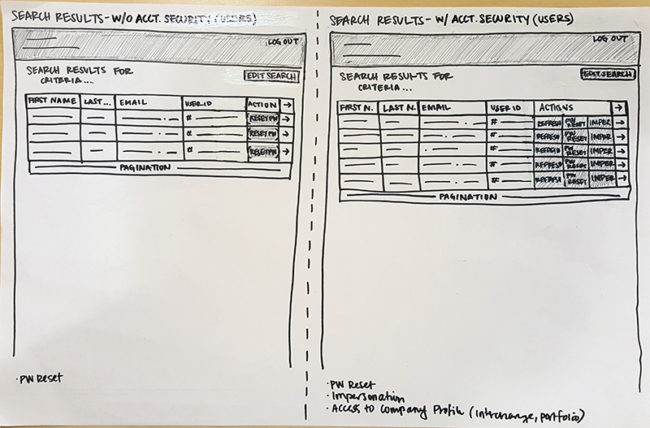
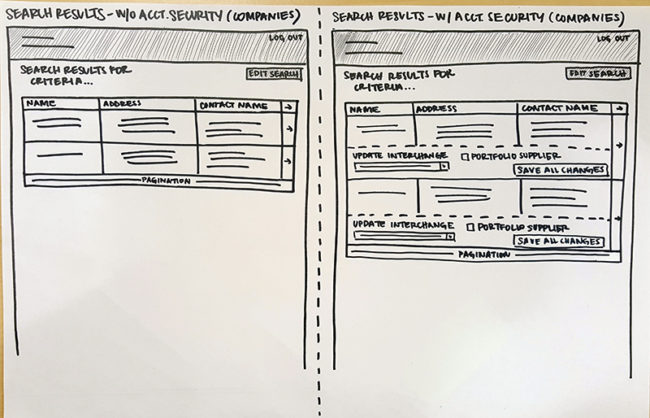
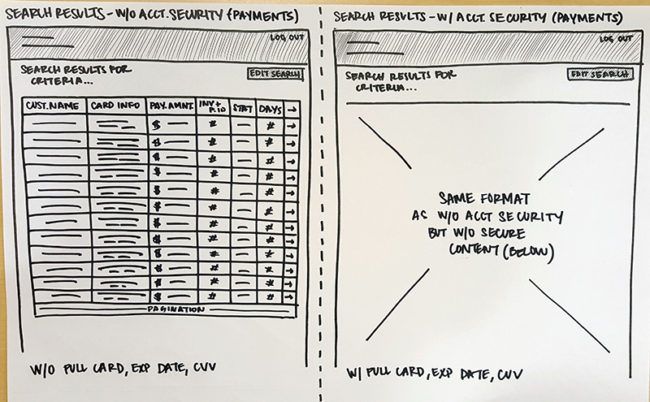
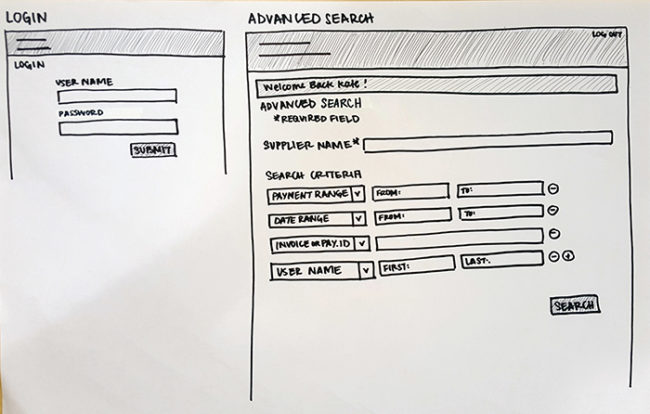
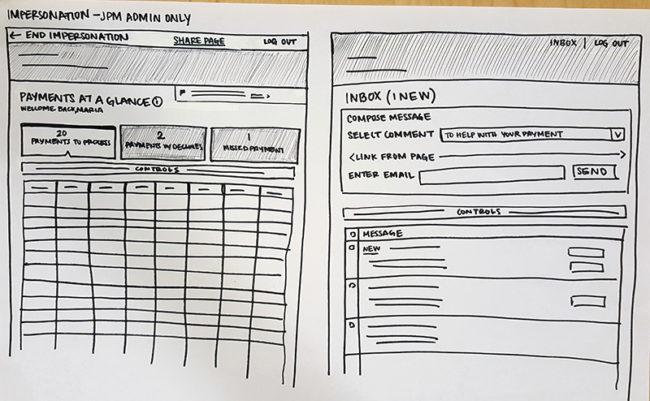
– Concept Sketches
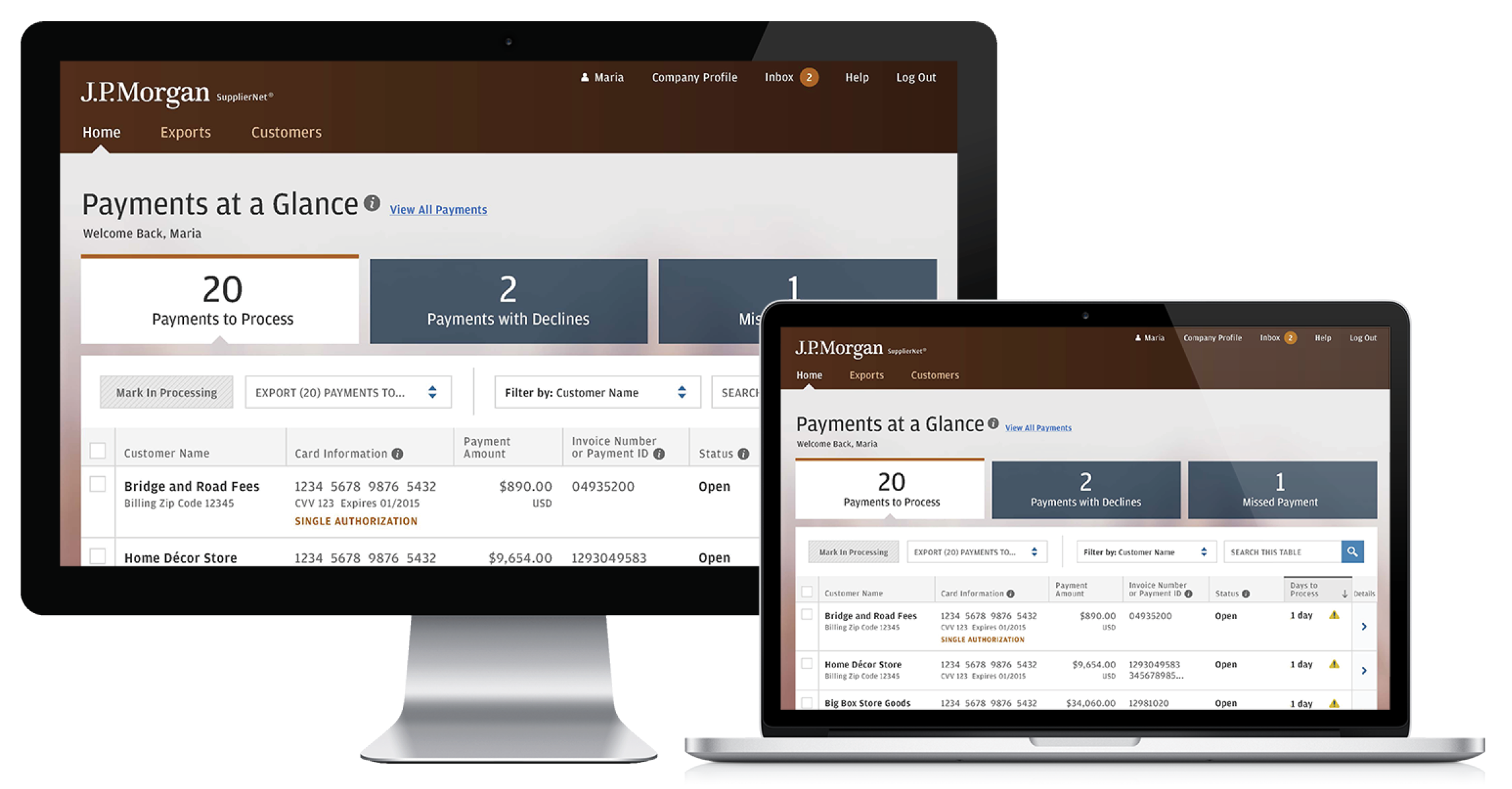
– Interactive Prototype
– Usability Testing
OPPORTUNITY
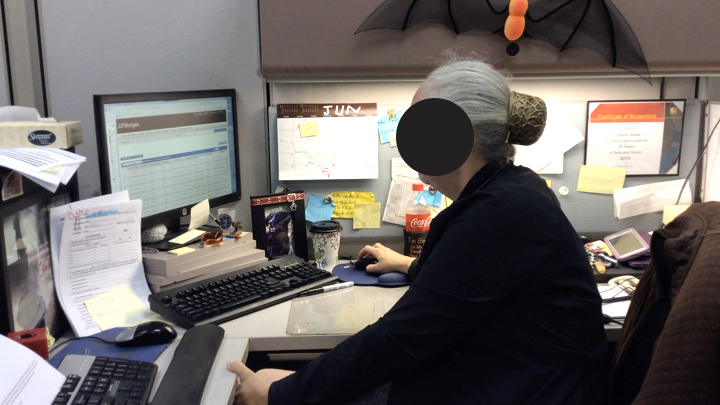
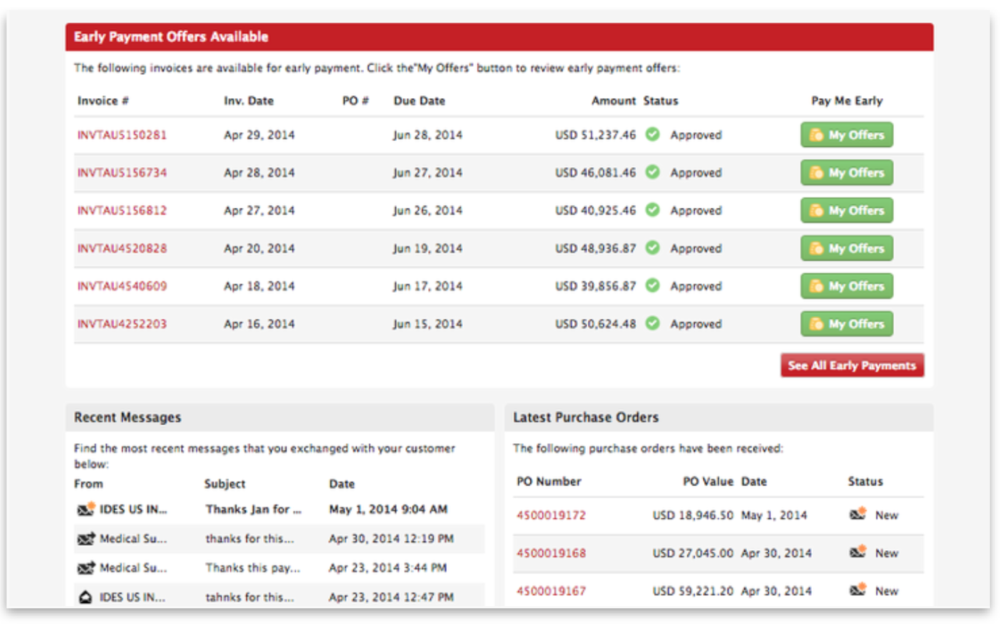
When we began our work there was no single platform for JP Morgan cilents to view, understand, or make payments. The entire process of identifying outstanding payments and making them was disjointed, tedius, and overall riddled with opportunity for error which would trigger extensive “research”, their words, to dig into what had gone wrong with a payment. We sought to reduce the pain points and inefficacy associated with this process.
APPROACH
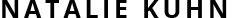
We built a trusting and close relationship with the client in order to conduct deep research to understand how their clients were currently working. We visited their respective spaces and conducted interviews. From there we defined a prototype that would integrate with their current approach while removing tediousness. As a team we took turns leading both interviews and usability tests. We worked together to make sense of findings.
OUTCOME
As a team we launched a B2B payment platform that alleviated the major pain points associated with handling payments–with emphasis on surfacing and helping manage those that are unsuccessful. The platform alerted users of failed payments, or about to be past due payments, and gives them the information they need to adequately resolve the issue. We won additional client work with JP Morgan because of this project’s success.